





Comme 500 font
Publisher
License
$ Free for commercial use
Date added
May 28 2023
Download Comme 500 font. Comme 500 by Copyright 2014 The Comme Project Authors (https://github.com/googlefonts/comme)
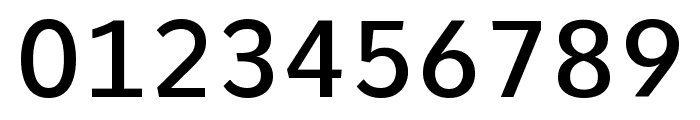
A modern, geometric sans-serif font with clean lines.
This font features clean, geometric lines with a modern sans-serif style. It maintains a balanced appearance with uniform stroke widths and a straightforward design, making it highly legible.
Ideal for web design, corporate branding, and user interfaces.
Body text, User interfaces, Branding
Balanced ascenders and descenders
A modern, geometric sans-serif font with clean lines.
This font features clean, geometric lines with a modern sans-serif style. It maintains a balanced appearance with uniform stroke widths and a straightforward design, making it highly legible.
Ideal for web design, corporate branding, and user interfaces.
Body text, User interfaces, Branding
Balanced ascenders and descenders
https://www.whatfontis.com/GOOGLE_Comme-500.font
Comme 500 font
1284878
May 28 2023
https://d1ly52g9wjvbd2.cloudfront.net/img16/G/O/GOOGLE_Comme-500A.png
https://d1ly52g9wjvbd2.cloudfront.net/img16/G/O/GOOGLE_Comme-500A1.png
https://d1ly52g9wjvbd2.cloudfront.net/img16/G/O/GOOGLE_Comme-500a.png
https://d1ly52g9wjvbd2.cloudfront.net/img16/G/O/GOOGLE_Comme-500a1.png
https://d1ly52g9wjvbd2.cloudfront.net/img16/G/O/GOOGLE_Comme-5000.png
https://d1ly52g9wjvbd2.cloudfront.net/img16/G/O/GOOGLE_Comme-50001.png
Fonts
A modern, geometric sans-serif font with clean lines.
This font features clean, geometric lines with a modern sans-serif style. It maintains a balanced appearance with uniform stroke widths and a straightforward design, making it highly legible.
Ideal for web design, corporate branding, and user interfaces.
Body text, User interfaces, Branding
Balanced ascenders and descenders
Download Comme 500 font. Comme 500 by Copyright 2014 The Comme Project Authors (https://github.com/googlefonts/comme)
Ideal for web design, corporate branding, and user interfaces.
Body text, User interfaces, Branding
Balanced ascenders and descenders
See the font with your own custom text
Category
Sans-Serif
Bold
No
Italic
No
Weight
Regular
Width
Normal
Character spacing
Normal
Line height
Normal
Contrast
Low
Overall style
Modern
X height
Medium
Cap height
Tall
Proposed projects
Ideal for web design, corporate branding, and user interfaces.
Use case
Body text, User interfaces, Branding
Ascender descender ratio
Balanced ascenders and descenders


